Simple tricks for speeding up your slow-loading site.
Beach balls. Spinners. Progress bars. Dancing frogs. Kitty gifs. No matter how standard or adorable the “loading” icon, it doesn’t help: there is simply nothing good about waiting for a site to appear.

Image via Mark H. Evans
The internet has come a long way since the days of dial-up, but that doesn’t mean everyone has good access. Many people are still stuck with poor connections — whether they’re in a rural area, or on a mobile device somewhere with a weak signal, or even just in a neighborhood where all the kids come home and eat up all the bandwidth every day at 4:00pm.
As responsible bloggers, you want to spare your readers every frustration, so it can be disheartening to hear from them that they cannot load your site; or that they can, but it takes two full minutes; or that none of your pictures ever seem to load.
Definition: “Cacheing” refers to your browser’s stored information from previous visits to a given website.
Typically, when you load a site for the first time, it takes the longest; in later visits to the same site, your browser will display previously cached (stored) elements, and it only needs to load whatever has changed on the site since your last visit.
We here at WordPress.com do our best behind the scenes to make sure we cache your site well and that all our themes load as snappily as possible, but it’s still the case that the more bells and whistles and images and slideshows you have on your site, the longer it will take to load.
But that doesn’t mean you have to limit yourself to a plain white site! Here are three simple steps you can take to make your site load quicker — no technical expertise required.
Optimize Your Images
The most likely culprit in a slow-loading site is a massive image file. If you resize an image after you’ve uploaded it to your post, that doesn’t necessarily decrease the actual file size. The image might be displaying on your site at a moderate size, but that whole big file is still slowly loading behind the scenes. Think of it kind of like an iceberg — only the top of it might be showing, but there’s still a giant ship sinker lurking under the water.

Image via Pere
However, you can resize your image file before you ever upload it in the first place, without sacrificing image quality.
You don’t need any fancy software to compress your image files. If you have a Mac, you can do this in Preview, or if you’re on a PC, you can use Microsoft Office Picture Manager. There are also many free online services you can use, such as Picasa.
Tip: Background images are particularly notorious for being secret site slowers. Try a subtle, repeating background or a solid color background, rather than one massive image.
Spread Out Your Widgets
We all love widgets. You can have a whole toy chest of gadgets and gizmos in your sidebar, but guess what? All those loading social media streams and revolving gifs and doodads and whozits? They take a while to load. If you have a sidebar with five or six widgets, that’s not going to kill you, but start racking up those fun blog awards and badges, and before you know it, you’ve got more sidebar than blog.
However! You don’t have to choose between your widgets to fix this. Each widget has a visibility setting that lets you pick which specific pages or posts of your site it should display on. This way, you can put your most essential widgets on your front page, and move the others to load on any other view.

For example, if you have widgets specific to your travel posts (like a map of places you’ve been), you can select for those to display only in the sidebar of posts in the travel category. The combinations are endless!
Streamline Your Front Page
Personally, I like lots of big images, and I don’t like for people to have to click into them individually to see them. I like them to just load directly on the page. But once I’ve amassed 10 or so posts, each with five or so giant images, my blog gets pretty slow to load.
Anecdotally, I’ve found my site loads faster if I put my images into galleries. Then, interested readers can click on a gallery image to open it in a carousel, and then click through the images that way.
Tip: In general, moving things load more slowly than still things, and big things load more slowly than small things.
So, for example, you could assume that for media, the slowest to fastest display options might be: big slideshows > little slideshows > big single images > medium-sized galleries > smaller single images > thumbnails.
Another option, though, is simply to use the More tag to break up your posts so that only a small image and summary for each post displays on your site’s front page, and all those big images load only on the full post page. This means that any reader is only going to have to load five or so big images at a time — when they load a post — not all 50 when they load your front page.
Yet another trick is to limit the number of posts that show on your front page in the first place. You can control this in Settings→Reading. The default “posts per page” is 10, but you can lower that to five or even two.
Be careful, though: if new readers have to click around too much to get a sense of what your blog is all about, they’re less likely to follow you. You must find the balance between information (and media) overload right up front, and making readers work too hard to get to the meat of your site.
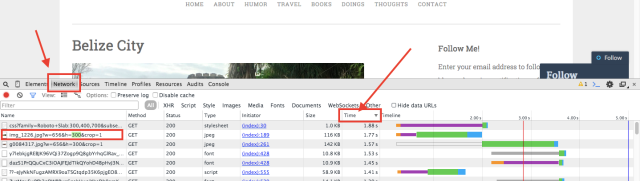
I know I promised simple solutions, but if you do feel up to getting a tiny bit more technical, most browsers include a tool that lets you see which specific elements on a given screen are slowest to load. The options are a bit different in each browser, but for example, in Chrome, if you go to View→Developer→Developer Tools, the developer console will open at the bottom or side of your screen. Click on the Network tab at the top of the console, and then load your site.
Tip: Do this test in an Incognito or Private Browsing window, since your browser has probably already cached your blog, and you want to see how long it takes to load if nothing is cached.
Once everything’s loaded, sort the Time column just as you would sort a column in an Excel spreadsheet — it will show everything on your blog from longest loading to shortest loading.
Here’s my blog:
This shows me that this image is the second slowest thing to load on my blog. So if I were having trouble with my site loading slowly, resizing this image would be a good first step.
And that’s it! Everything you need to know to ensure a smoking fast load time for your blog.
Do you have any other tips I missed for speeding up a slow-loading site?
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

This is such great advice! I will start tweaking my site immediately to reduce loading times.
Is there a rule of thumb for how big any auto-loading images should be, as in, “Don’t go over this many KB unless the image is really worth the larger size.”? I know every blog/browser/connection situation is different, but any general advice would be great. Thanks!
LikeLiked by 3 people
Sometimes my radio imaging blog page loads slowly.
To fix this I simply change the number of posts per page. Keep in mind that I still am trying to find the balance, but I find it works and my page loads at least in my mind, faster than last time I loaded it.
LikeLiked by 2 people
Yay! Very nice
LikeLiked by 2 people
Very informative, thanks for this post 🙂
LikeLiked by 1 person
I am so glad I ran across this. I am brand new to this, so very informative for me
LikeLiked by 1 person
Resizing images helps a lot. I wrote a tutorial about a free tool that helps to do this: http://diaryofdennis.com/2012/07/11/tutorial-converting-batch-rename-and-batch-resize-your-photos-with-irfanview/
I thought this will contribute to the subject.
LikeLiked by 1 person
Class post
LikeLiked by 1 person
Thanks
LikeLiked by 1 person
Awesome roller coaster photo.
LikeLiked by 1 person
thanks for the info. going to save this one for future reference
LikeLiked by 1 person
The photo of the roller coaster caught my attention. As I read on through your essay, I found it to be very relate-able to real life and writing.
LikeLiked by 2 people
I believe slow loading is the best way to lose readers.
I’ve started using the Twenty-Twelve theme, because I heard it’s among the fastest to load. It’s a simple theme with few frills. I’ve also cut down on the number of widgets and photos I use.
My older blog on Pilcrow takes ages to load, and the type is often overprinted and unreadable. Perhaps some of the older themes are slower than the newer themes, which are designed to adjust to any size screen. But it could also be the opposite.
I also have WordAds on the Pilcrow blog. The banner and sidebar ads load really slowly. If I use WordAds on my new blog, I think I’ll just use the basic ad package, and not optimize for maximum number of ads.
LikeLiked by 2 people
Very deep
LikeLiked by 1 person
Thank you for such an informative post!! I’m definitely going to use these tips!
LikeLiked by 1 person
How would you do this with Firefox?
LikeLiked by 1 person
Nevermind, I figured it out!!!
LikeLiked by 1 person
Taking free files from Wikimedia Commons (highly recommended) I find that the number of pixels is not necessarily related to the size of the file in bytes. It is the latter which matters, isn’t it?
LikeLiked by 1 person
i hate it that the internet literally takes forever to load pretty much anything
LikeLiked by 1 person
Thanks for the information. Its useful to beginners like me. Thanks for sharing.
Hope more from you!
LikeLiked by 1 person
THE RACE IS NOT TO THE SWIFT!
LikeLike
Wahh! This is definitely something we need! The internet speed can really ruin our efforts
LikeLike
Thanks for the information!!It was helpful!!
LikeLike
😃😃
LikeLike
I love the pics!!
LikeLike
cute
LikeLiked by 1 person
The rollor coaster seems like people want to go fast
LikeLiked by 1 person
Good one!! Loved it!
prakritivarshney.wordpress.com
LikeLiked by 1 person
very helpful
LikeLiked by 1 person
wow the is one amazing, heart warming, fast looking, and very cute roller coaster!!!!!! 🙂
LikeLiked by 1 person
Great post
LikeLiked by 1 person