Learn how to turn your WordPress.com blog into a static website to promote your creative work, business, or organization.
Each day, over 20,000 people sign up with WordPress.com. Some want blogs to share passions and make friends. Some want a website to promote a product, an organization, or a business. Still others — including artists, musicians, designers, authors, and more — want a website to showcase their creations. Want to know how to turn that blog into a static website? Read on! This post is for you.
I know my way around — what’s the skinny on getting a static homepage?
- Create pages.
- Create a custom menu.
- Select a static homepage.
1. Create pages
What would you like to share with your site visitors? If you’re a business, you might want to share a little bit about the company, its location, history, and offerings. We recommend creating a page for each of these items. You might still want to have a blog — where you share updates about your business, including customer profiles, staff profiles, special offers, etc. — but you just don’t want that blog to be the first thing visitors see when they arrive at your site.
2. Create a custom menu
Running a business? Want to promote your creative work or your organization? Here are some additional Daily Post and WordPress.com News articles you might be interested in:
Once you’ve created your pages, the next step is to add those pages to a Custom Menu, so that they form your site’s navigation.
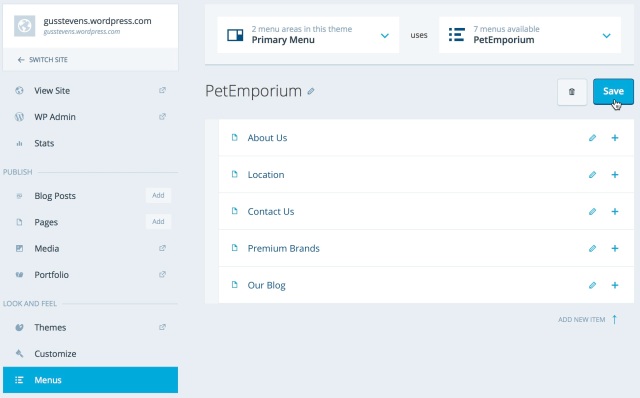
Go to My Sites → Menus to create and save your new menu:
3. Select a static homepage
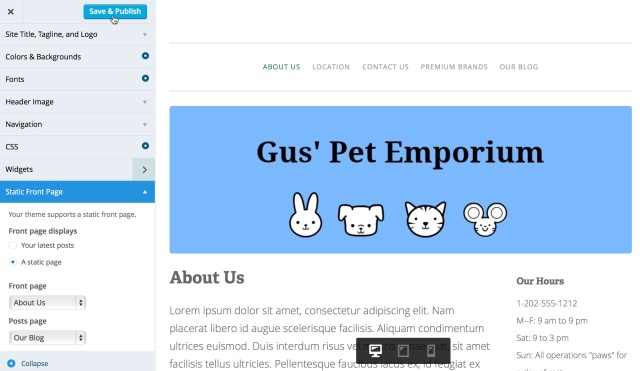
Did you know that every theme supports a static homepage? To select your static homepage, go to My Sites → Customize.
On the list of options, you’ll see Static Front Page at the very bottom. Select your homepage from the dropdown and click Save & Publish:
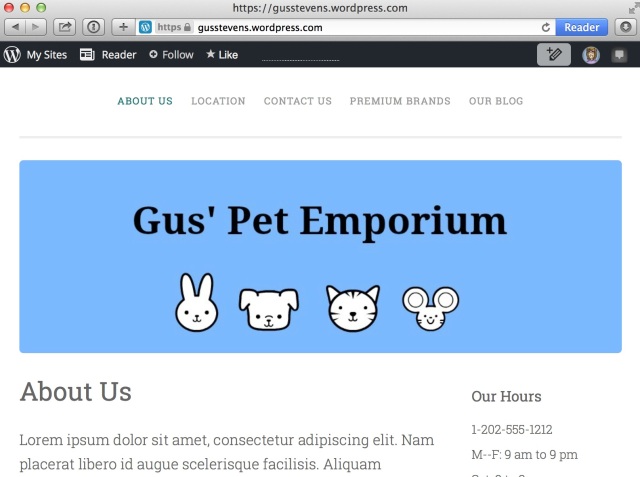
When visitors arrive at your website’s address, they’ll see the page you selected. In this example for the fictitious company, Gus’ Pet Emporium, Gus has selected his “About us” page as his website’s homepage:
And that’s all there is to it: create pages, create a custom menu, and select your static homepage. Voilà, you have a website — it’s as easy as one, two, three!
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com



I don’t really understand what a static page is 😮 XD
LikeLiked by 5 people
If you go to my site you’ll come straight to my page about my poetry pamphlet ‘The Misplaced House’. Before I made this my static home page, when you went to my site you’d see my most recent blog post. Now you have to click on ‘Blog’ to be able to see my most recent post. So the site is now a website rather than a blog. I hope this helps! It’s taken me almost three years to get my site the way I want it! 🙂
LikeLiked by 7 people
Thank you, Josephine! 😀 So basically, a static page is a homepage that I design by myself instead of letting the latest posts hang there? 🙂 If that’s the case, I see!
LikeLiked by 2 people
Oh man, that is encouraging to me – I try so many stinking things before I’m happy… I’m glad I’m not the only one!!
LikeLiked by 2 people
Hi Mon! Essentially, all pages are static – with the exception of your “latest posts” page — since they only get updated when you manually edit them.
A static homepage simply means that you decided to welcome visitors to your site with a page that doesn’t get automatically updated with your latest posts, but rather shows the same content unless you modify it.
I hope this clarifies this a bit?
LikeLiked by 1 person
Yes, I understood it, thank you Ben! 😀
LikeLike
This is interesting! After blogging for almost three years, I’ve recently changed my site to be more of a website with a blog feature. I made the change because I wanted people to easily find information (how to buy, reviews, blurbs, etc) about my poetry pamphlet (published at the end of 2014) – so I’ve made this my home page. I’ve noticed that my ‘About’ page now receives more views. I’m using the ‘Plane’ theme and it seems to be working well for me so far!
LikeLiked by 7 people
Then there are some of us who don’t know it until we see a lack of response, that we’ve created a static blog. 🙂
LikeLiked by 2 people
truth
LikeLiked by 1 person
Very true.
LikeLiked by 1 person
No, that’s your basic STAGNANT page — mine is both static AND stagnant!
LikeLiked by 1 person
So many great ideas on how to improve/update a blog.
LikeLiked by 1 person
Thanks for the info… I’ve been a little confused with what static page was.. But now I understand it completely!!
LikeLiked by 2 people
What is everyone’s thoughts on going away from the wordpress.com address and getting our own web address? I have been thinking about upgrading but don’t know if it’s worth it or not.
LikeLike
Using your own domain just personalizes your website. I think it’s great to have a personal name other than xxxx.wordpress.com
LikeLiked by 2 people
Thanks for your opinion!
LikeLiked by 1 person
It’s a hassle at first, but if you want to make money at all with your blog, you need to do it.
It might take a lot of getting used to and re-learning, but like I said, if you want to make money or have ads, I think you need it
LikeLiked by 1 person
Thanks for your opinion. I don’t know that I ever need to make money on it but then again who knows!
LikeLike
Then I don’t know why you would bother, it does make your blog a bit more customizable, and I think you can make your blog more visible, but at the same time less visible to other wordpressers, as I understand.
Idk, it confuses me a lot to be honest lol
LikeLiked by 1 person
Can you help me figure out how to create a site map for my blog/Website? My ratings say I don’t have a site map. I know I was never asked about creating one. I don’t think I even know what it is, well generally, it should show visitors were to find stuff, right?
LikeLiked by 1 person
Here’s all the information you’ll ever need on sitemaps and your blog:
https://wordpress.com/support/sitemaps/
In case what you’re thinking about is your sites navigation — the tabs that allow people to click on links to your site’s various areas — then you’d want to look at creating a Custom Menu:
https://wordpress.com/support/menus/#creating-a-custom-menu
LikeLiked by 1 person
Thanks Ben for steering me in the right direction. I’ve been trying to figure out how I can make my four year blog searchable and accessiable to first time visitors. Plus I need to build an independent Website on WordPress.org.
There are blog hops and things I want to share, but can’t on WordPress.com. I figured if I did not know how to make a clear site map, I am not ready for anything new. Thanks also for the Customer Menu link.
You’re super sweet!
LikeLike
What is the benefit of a “sitemap” ?
LikeLike
For some, it’s useful to give visitors an overall view of the contents of their site. Many more these days opt for simply having a well-designed primary navigation menu (which you can create by adding a Custom Menu), which takes care of orienting your readers around your site’s content.
LikeLiked by 1 person
Good tip, thanks!
LikeLike
Which theme is the best ????
LikeLike
Depending on your content most themes are great, like for sales I love the parallax theme because you have a slide for let’s say portfolio features which could enhance your sales or just keep it simple and use the thirteen through Fifteen themes. Parallax is somewhat difficult in the beginning but once you get to know how it’s very beneficial
LikeLiked by 1 person
There’s no one best theme — the answer will vary greatly depending on your site and its content, your taste, and the look you wish to give to your site.
There’s no better way to find the right theme for you than spending a few minutes in the Theme Showcase:
https://wordpress.com/support/menus/#creating-a-custom-menu
Once there, you can search for themes by features, layout, and many other parameters, and you can preview all themes before making a final selection. (Of course, that decision isn’t actually final, since you can always change themes again, as many times as you wish.)
LikeLike
Brilliant!
I can imagine the pitch for this. Go from static blog to static page….. wait that don’t sound right. How about from dramatic to static….. wait, still not right.
LikeLiked by 2 people
I wish this was here a long time ago!
LikeLiked by 2 people
Great article, thank you! 🙂
LikeLiked by 1 person
Interesting that JCs comments above are far more informative than krista’s actual post. As just a typical blogger without the indepth knowledge of WordPress employees, I often find the instruction from WordPress on various aspects very difficult to understand. Very often, it seems to me, the WordPress authors forget that the typical reader or blogger does not have their level of knowledge so no actual basic explanation is provided about the subject matter. For this reason I am unable to understand many of the blog widgets and their actual purpose, as the entire focus is on installation rather than explanation. Sorry for slightly off the point comment!
LikeLiked by 4 people
Thanks for the mention, Michael. Like you, I have little technical knowledge and have had to stumble around WordPress learning as I go. WordPress does provide a huge amount of information on its Support section. If I’m still stuck, I find simply putting my question into Google provides answers and time thief’s ‘One Cool Site’ has been a big help to me over the years! (don’t know if you know that site). I know what you mean about finding some of the information difficult to understand but I’ve realised that the more I play around with my site, the easier things become. Also, having another blog, which I keep private but which I use as a ‘test blog’ really helps – perhaps you could consider trying that?
LikeLiked by 2 people
Thanks JC. Was unaware of that other site. May you find,as I do, that IT Engineers (even WP Happiness Engs!) find it very difficult to remove themselves from the forest. Human nature I guess. But would be great if they could explain what everything actually is in simple non IT-speak English. Then they could revert to normal jargon for the installation instruction. I have found them most helpful when I have made direct contact in the past I must admit, absolutely top class. But until I read your explanation I would not have dreamed to make a ‘static home page’ as was the intention of the post, as it was an unexplained entity, and I assumed it would screw up my blog site appearance or usability which would then be visible to all as a mess. But now that I read your explanation I am tempted to give it a go. Thanks again, and hope some WP happiness people are taking note! Regards. MB
LikeLiked by 1 person
Thanks for your feedback, Michael. We certainly try to make our posts as approachable as possible for people who come to WordPress.com with different levels of experience.
If you ever find anything in our posts less than clear, please leave a comment with your questions — the best part about it being a blog post rather than a support page is that the author can respond and explain anything that wasn’t immediately clear.
LikeLike
Thanks Ben.
LikeLike
Yep, same here. It’s taken me many hours, many youtube tutorials, and many glasses of wine to simply figure out what’s being discussed sometimes.
It’s worth it in the end, but I wish sometimes that things were spelled out in stupid-me terms
LikeLiked by 1 person
Thanks. This was awesome information. I really appreciate you blogging this. God bless you always.
LikeLiked by 4 people
Thanks, this is just what I needed! Time to start customising my blog into a website… 😀
LikeLiked by 1 person
This is food for “blog” thought. WordPress always puts us on the learning curve we need to expand our virtual presence either in communicating or advertising. Thank you, will think on these things.
LikeLike
Thank’s for sharing this info 🙂
LikeLike
Nice post. But I don’t really understood about what is the point to have one static page
LikeLike
If your main reason for maintaining a site is to sell things, offer services, or showcase your work (say, if you’re an author or photographer), then a blog might be less well suited to your needs — a static homepage lets you present the most crucial information in a more direct, controlled manner.
For the vast majority of personal bloggers, though, a homepage showing their latest post makes the most sense.
LikeLiked by 1 person
how do I add a plug in?
LikeLike
On WordPress.com, the hosted version of the WordPress software, you don’t have the option to add plugins (this is done for security reasons).
You can add plugins of your choice to self-hosted WordPress.org sites, though. You can more about the difference between the two flavors of WordPress here:
https://wordpress.com/support/com-vs-org/
LikeLike
o ok is there a way I can self-host this site so I do not have to rebuild? Can i just buy one of the pro packages?
LikeLike
At WordPress.com we firmly believe in letting site owners move their content wherever they wish, at any time. To move your site off WordPress.com to a self-hosted site, you have two options:
https://wordpress.com/support/export/
https://wordpress.com/support/guided-transfer/
LikeLike
awesome thanks!
LikeLike
A great post indeed. M new to wordpress.com and this content helps..!
LikeLike
i’ve created a blog page to serve as a website but it isn’t being found on Google searches. Would it help if it had a static page?
the site is Antonio Delgado Afro-Cuban Pianist (https://antoniodelgadoafrocubanpianist.wordpress.com)
Help!? Suggestions . . .
LikeLiked by 1 person
Whether or not your homepage is static shouldn’t make a difference in terms of your search engine ratings. You can read more about search engine optimization (SEO) and your blog here:
https://wordpress.com/blog/2013/03/22/seo-on-wordpress-com/
https://wordpress.com/dailypost/2013/04/11/seo-and-your-blog/
LikeLike
This is pretty cool! I want to try this but I’m not sure whether the website look would look good for a personal blog.
LikeLike
One thing I’ve noticed since I changed my site to have a static front page is that the ‘leave a comment’ prompt on new blog posts isn’t there! It’s there if readers click on the ‘Blog’ page but not if they click on the specific link to the new post. Can anyone help me with this? @Krista @BenHuberman
LikeLike
OK, replying to my own comment here! I see now that ‘Comments are welcomed’ appears right at the bottom of the post. This means that readers need to scroll down a long way to see the prompt which isn’t ideal. I wonder if there’s a way around this? Any thoughts anyone?
LikeLike
This would vary somewhat by theme, though ultimately most of them do display the comment box all the way down the page. You could minimize the gap between the post and the box by disabling the sharing buttons and likes, but I’m not sure that’s a sacrifice that’s worth considering (though it might be for you, of course!).
At the end of the day, my sense — entirely subjective, needless to say — is that the vast majority of readers online know instinctively to scroll down to find the comment box. As long as the distance they need to cross isn’t insanely long (and in your case I really don’t think it is), they’ll find it.
LikeLiked by 1 person
This makes a lot of sense. Thanks for taking the time to reply – much appreciated!
LikeLike
Great article. Thank you for this idea. I’ll work on that for my page.
LikeLike