Want to play with new designs without every change going live on your blog? No problem. You can create a free test site to experiment with themes.
rdJump to:
When I originally started blogging three years ago, I planned my site to be an online home for writing. I wanted words to be the focus – I didn’t foresee using photographs at all – and I selected the journalistic Oulipo theme (layout), to highlight that intention.

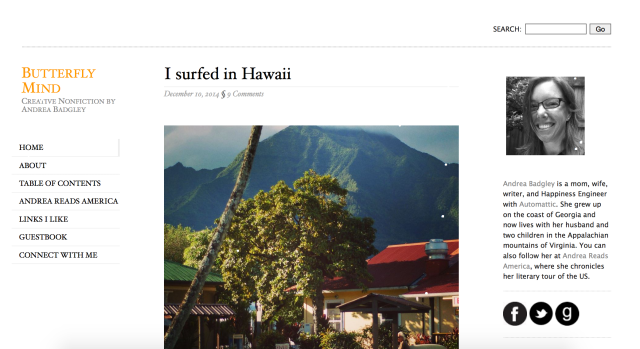
Before: Butterfly Mind blog with Oulipo theme
Over time, though, my blog evolved. I began adding photographs from camping trips, and I began participating in The Daily Post photo challenges. As I added imagery, I realized the original theme was not optimal for photography. The body was too narrow to showcase landscape photos, and there were no options to use featured images and give impact to photographs that were best viewed in a large format. As Michelle Weber explains in Blogging 101 courses, content loves design, and while my blog’s story was changing, its layout did not reflect its evolution.
It was time for a blog makeover.
Prepping for a makeover
Understanding how design elements interact with your content lets you look at your blog holistically, and use all the elements of a blog to tell your story the way you want it told.
– Michelle Weber
If you’ve been blogging for a while, and especially if you’ve been blogging with the same design for a while, you may feel nervous about trying a new layout. You may wonder, What if a new look confuses my readers? or What if I don’t find a theme that offers all the features I like about my current theme?
It’s totally normal to have those concerns. Well, it’s normal if you’re me, anyway. To push through those worries I reminded myself: this is my choice. I can take my time and explore. And you can do just that. Leave your site as is during your exploratory steps — you can look without having to make any commitments.
To explore and prepare yourself for the makeover, spend some time browsing the Theme Showcase. The Showcase allows you to filter for features like Custom Headers and Featured Images, so you can search not only for features you like about your current theme, but also for wish-list features your current theme lacks.
Browse editors’ picks, search The WordPress.com Blog for featured themes, and look through blogs you love — you can find any WordPress.com blog’s theme page by clicking the theme’s name in the site’s footer credits — and make a list of themes that strike you. You will use that list in the next stage of your makeover.
Create a test site
How do I find a theme’s setup instructions?
Scroll to the bottom of any WordPress.com blog, including your own, and you will find the theme’s name in the footer credits. Click the theme name to go directly to the theme’s support documentation.
You may still be wondering, but how do I test these themes while my site is live?
If you’re like me, you will want to spend some time with each theme you are considering — I ultimately took two weeks to explore and experiment before I made my final theme decision — and it is likely you will not want to confuse your readers with a new look each day.
Luckily, I know of this great place that offers unlimited free blogs (cough WordPress.com), where you can start a brand new blog for the sole purpose of testing designs for a makeover: a test site.
With a test, or staging, site, you import all of your content from your current blog to a private site that nobody else can see. Once your content is imported, you can then activate the themes from your list, one at a time. With each theme you can explore the widget areas, test new features, and see how your content looks with different designs. If a theme requires a particular setup to look like its demo, you can take the time on a test site to configure the theme properly without the pressure of feeling rushed or worrying about moving things around on your live site.
How to set up a test site
- Add a free blog to your account here. Give it any name you’d like.
- Select the Private option from the privacy dropdown when you sign up (or adjust the privacy settings later).
- Click Create.
- Log into your “real” blog and export the site’s XML file to your computer.
- Switch sites to your test blog. Import the file from step 4.
- Play with themes!
When I played with themes, I ultimately narrowed my theme list down to two, then went back and forth between those until I realized that I was more comfortable in one over the other. When I visited my test site in Hemingway Rewritten, I felt cozy and at home, and I knew it was the new theme for my blog.
Once I made that decision, I took a deep dive into my archived posts to see how they would appear in the new theme. I experimented with widget areas and menus, made final decisions on the positions of those elements, added a header, and by the end of my playing, I had created a mockup of my site redesign.
The big reveal
Note to photobloggers and writers who use images: Be sure to explore the treatment of featured images when you’re testing themes. Dive into your archives on your test site to verify featured image orientation — is it horizontal in your current theme but vertical in the theme you’re testing? — along with things like where the featured image appears, whether only on the front page or if a featured image is duplicated at the top of a single post.
Once you’ve decided on the perfect theme for your blog, and you’ve configured everything the way you like on your test site, it’s time to activate it on your live site.
Before activating your new theme, make notes of your old setup for reference in case you ever want to switch back, or in case you ever think, I really liked that font from my old design — what was it again? Make note of:
- Your previous theme’s name
- Widgets in each widget area (you can make screenshots of your widget library to make it easier on yourself)
- Any customizations you’ve made if your site has Custom Design (again, screenshots of each Customizer screen will make your life easier: colors, fonts, front page settings, CSS)
Once you’ve saved those notes somewhere, you’re ready to activate the new theme on your site.
SO EXCITING!
To prepare for your blog’s big reveal, you may want to wait until a low-traffic time (late at night) and set your site to private. Once your site is private, activate your new theme, move your widgets around if necessary (look in the inactive widgets area of your library to find missing widgets), and arrange your live blog’s settings until they match the mockup on your test site. When you feel comfortable that everything is set up the way you want, change the privacy settings back to public, and go live with your new design!

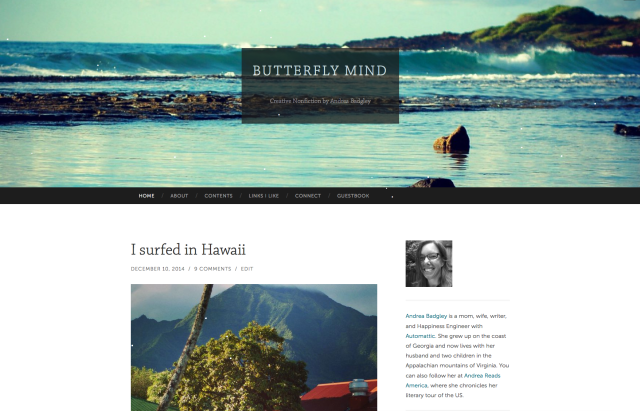
After: Butterfly Mind blog with Hemingway Rewritten theme
And after that? I think you should blog about it.
Looking for more information about what you can do with test sites? Check this out:
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

A test site is a good idea. Thank you.
LikeLiked by 1 person
It’s a great idea to create a test site and spend some time getting it just right. In my experience switching between themes makes a fundamental difference to the look, but especially the feel of a blog; the initial visual impact a new visitor feels will often have a lot to do with whether they stick around and explore further, or decide that maybe this blog is not for them.
I’d highly recommend a spring clean and a test drive of a few different themes!
LikeLike
This is very, very helpful – in addition to outlining your efficient process, you reassured me that we aren’t alone in our worries and discomfort about attempting blog makeovers. Thank you so much!
LikeLike
Constantly reinventing mine, but subtle and regular tweaks, rather than wholesale changes overnight.
LikeLike
…and yes, I have a test site that I experiment with too.
LikeLike
Hi Andrea,
Great post on an issue which is very relevant for every long-term blogger. Humans are habitual animals and as such we’re very reluctant to change what we have as long as it works (even if we wished for something else).
I was in the very same situation you described – and after months(!!) of searching I finally gave up :-(. It may be that I have a very picky personality – aka a perfectionist – but I just couldn’t find what I was longing for (besides being scared to my bones of changing at the first place).
So, I decided to put my passion (creative design and programming) into action and create my own theme. That was 6 months ago and I’m still working on it during night-hours (after an 8-hour corporate day and having put kids to bed).
Now, I may be among the lucky ones who loves to code and has the luxury and the perseverance to finish such a project, but bottom line is that at the end it will be exactly what I want – not more, not less.
My perfect photography blog theme 🙂
LikeLiked by 3 people
Thank you so much! I am relatively new to blogging and I have always allowed fear to keep from really digging in. I know I will want to change my current look of my blog soon and this really helped me see that I can “play around” and explore without the fear of either losing my current set up or like you mentioned confuse my followers.
LikeLiked by 2 people
Very helpful, thanks. It is way past time for me to do a makeover. The guidelines and order you provide will certainly help. Two weeks? I will be happy if my site is looking as good as yours does in two years!
LikeLike
I have tried and tested all of the free themes in WordPress but I didn’t find anything that offers me the functionality and versatility of my current theme which is Twenty Fourteen. In real life and online I am always drawn to clean look of minimalist design but I found out that such themes don’t offer much room to maneuver towards creativity. I find them quite limited when it comes to customizing and don’t support my kind of writings which is mainly dark and moody. Minimalist themes are excellent for business/ professional looking sites but I don’t recommend them for personal blogs like mine.
LikeLiked by 2 people
A part of me definately agrees with you, but I can’t help feeling drawn to at least a touch of minimalism – I just don’t like clutter! 🙂
LikeLiked by 1 person
I’m an OC. I dislike clutter as well. That’s why though there is a lot going on in my blog, everything is arranged in an orderly fashion designed to play off or compliment each other in a harmonious way to form an overall cohesive look.
LikeLike
Great post, thank you
LikeLiked by 1 person
Thank you for all of the details on how to set-up a test site and transferring your blog xml. I didn’t even know we could do those things. Great informative post.
LikeLike
so helpful, thank you
LikeLike
You must be mind readers, I was just contemplating a change over coffee this morning. So helpful for non techy people like me!
LikeLiked by 1 person
As I have gradually built up my blog, making a big change like a whole new theme seems a bit daunting. A test site is a really useful idea. I have a ‘spare’ site that I use to trial themes that I like … but I hadn’t thought of exporting my current blog onto there! Doh! … now that would be helpful! Thank you 🙂
LikeLiked by 1 person
I took a lot of time choosing a theme for my current blog, and even after all my testing and selecting, I ended up changing it once more as things took shape. It still hasn’t got all the kinks out yet!
LikeLiked by 1 person
this is exactly the kind of guidelines/advice I was looking for in the case of me wanting to change my theme to something more appealing. I’ll be sure to try a test site.
LikeLike
If we browse via smartphone (wp for android) means all these themes are the same.
LikeLike
I always preview each new theme when it’s released quickly.
I haven’t yet done tested by importing a huge amount of blog posts into my test site. But know, that some themes would demand that I resize some photos for a coordinated look on posts.
I still like themes with headers that allow post slider feature..and am waiting for more (free) themes that allow.
LikeLike
Hi,
I’m still wet behind the ears when it comes to blogging mechanics, but am gleaning what I can when I can, and keep notes for when I may want to change things. Every bit of information brings in a little more light on the subject.
Thanks for this informative writing, it all helps to grow me and my blog.
LikeLike
The problem with creating a test site on wordpress.com is that you can’t test custom designs… Unless you pay for that. An alternative would be to create the test site on your own computer by installing an “Apache/PHP/MySQL” package and installing wordpress on top of that. You would obtain an equivalent amount of freedom as what you have on your self-hosted wordpress website.
LikeLike
I tried this out and revamped my blog! Please check it out and see if it works!! Thanks for the advice I wouldn’t have changed my blog without this post. https://itsthelitchick.wordpress.com
LikeLike
Great post! Thanks for sharing
LikeLike
Very helpful. Just what I needed. Thanks very much!
LikeLike
Great and helpful post! Thanks!
LikeLike
I just went through this, evaluating other themes. What I found was that I still liked my original, simple theme, so I made several subtle changes with the Customizer upgrade. Sometimes that’s all you need. Kind of like new linens in a room to spruce things up.
LikeLike
What a great and informative post! Thank you!!!
LikeLike
Great post! That’s the theme I chose for my blog last month when I started it. 😊 Thanks for the tips!
LikeLike
Thank you for the suggestion of a test site. Great to be able to tweak without the risk of stuffing up what I have got!
LikeLike
Thank you so much for this very informative post 🙂
Last time, I really struggled while changing the theme and now I share the same concerns mentioned above.
This post is really going to help 🙂
LikeLike
This is very timely for me. I’ve been blogging for 3 years and thinking about a change to my site too. I was nervous about blindly changing. I love the idea of a test site! Sounds like a lot of work ahead, but now I feel like I have an idea on how to proceed. Hemingway Rewritten was one of the themes I was considering too! Thanks so much.
LikeLike
hmm
LikeLike