Building a well-organized menu for your site can help visitors find your content easily and quickly.
We recently talked about the importance of organizing links on your site in a way that directs readers to the content you want to them to discover (and that they most likely want to see). Today, let’s add another layer of order to our blog by thinking through a crucial navigation tool: the menu.
Time to go à la carte
When you go to a restaurant, the menu sets your expectations and lets you plan your meal. The dishes are (usually) grouped into some sensible categories. Their order establishes a pace and a sequence to your visit. The ingredient and price information ensures you don’t die from the peanuts in the sauce (or the surprise of an extravagant bill).
Likewise, your blog’s menu can structure a reader’s visit. Take a look at ours:

Here at The Daily Post, our menu allows you to reach some of our most popular content — our weekly challenges, blogging challenges, and daily prompts, for example — with one click.
If you’re using one of the 250+ themes featuring a Custom Menu, you, too, can decide which pages, category pages, and custom links your menu includes (and in what order). This lets your readers find important information more easily.

If you’ve created several menus, you can compare them and test them out in real time by going to the Menus panel in the Customizer.
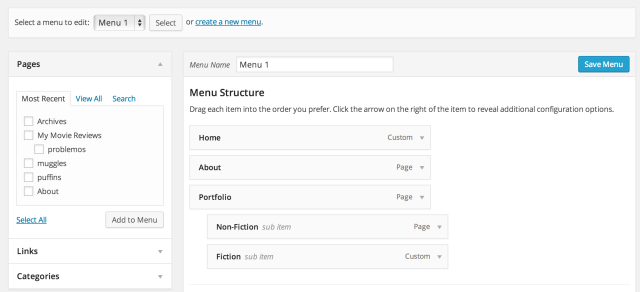
To set up your menu in the dashboard, head to Appearance → Menus,
where you can create a menu or edit an existing one. You can also create sub-menus by dragging any item onto the menu item under which it will be nested.
The menu as shortcut
A menu’s primary goal is to let visitors find important information more easily. Your About page is a natural candidate, of course. But other pages might belong there, too.

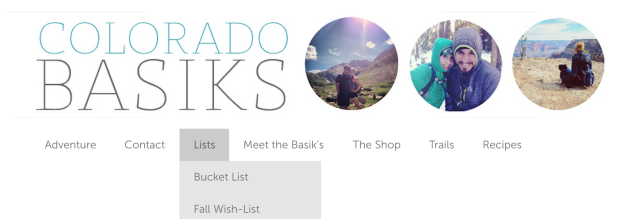
The custom menu for Colorado Basiks packs a great punch with its efficient use of sub-menus.
If your comment moderation policy is especially important to you, it can go in a page which you’ll then add to your menu. If you’d like to offer an easy way for readers to contact you, drop your contact info (or a contact form) in a new page, and add it to your menu.

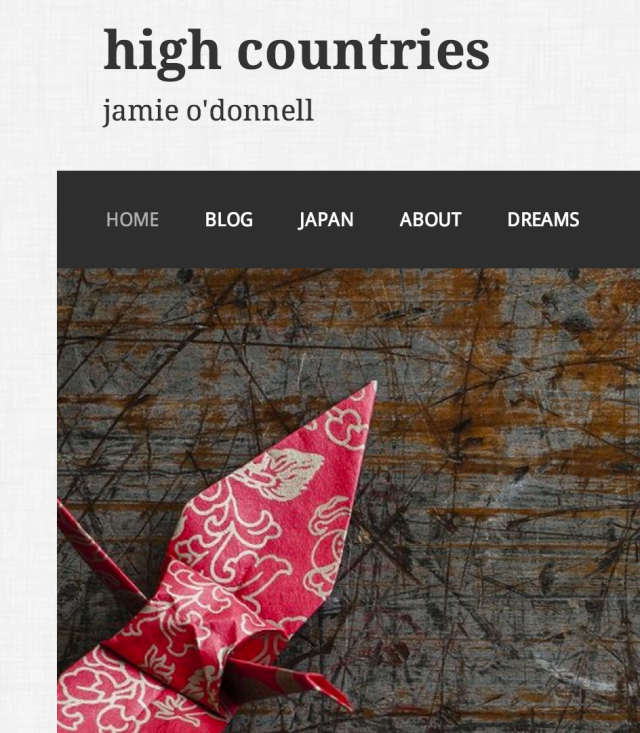
Jamie, the blogger behind High Countries, created an efficient, streamlined menu on her homepage.
Remember that overloading the menu is a bad idea, though, as it beats the purpose of focusing your readers’ attention on what matters most. Keep it only to things that warrant easy access and increased visibility.
Highlighting today’s (or yesterday’s) specials
The other main function of your menu is to lead visitors to the content you want them to see — especially if it’s older posts from your archives, which they might not have been exposed to before.

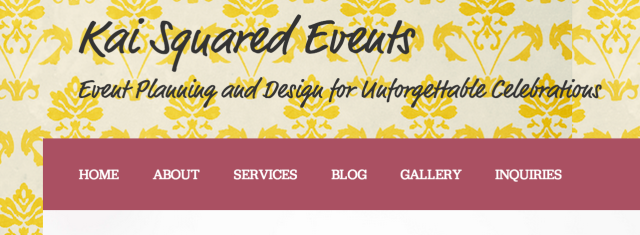
The menu on Kai Squared Events gives readers easy access to the site’s most important content.
Creating a “Best of” page, or a category page (or two) where you compile all your posts on your blog’s main topic, could be an effective way to resurface your evergreen content.
Just as important for those of you who are building a presence across multiple platforms, a menu could be the place where you invite your audience to explore your content on other outlets. Whether it’s your Pinterest profile, an Etsy shop, or something else, a link in the menu can help you consolidate your online presence around your WordPress.com hub.
For example, in the menu of thehours, above, you can find links to the site’s pages on several other platforms, including Flickr and Instagram.
Consider testing different menu layouts: it’s a good idea to ask for feedback from a few trusted friends, or solicit reactions on our weekly Community Pool.
Whatever you end up including in your menu should flow naturally from your site’s overall design. Put yourself in your visitor’s shoes: what content would you want to be able to find with a click? What content are you most likely to engage with? That’s the content that belongs in your menu.
How did you design your menu? Do you have any advice to share? We’d love to hear your input.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
I have quite a long menu, linking to thirteen pages. At one time I cut it down, with drop-downs, but my pages had far fewer views. So I restored most of them to top level links on the menu. I try to tease people to click with the titles. I don’t have something which clearly meets so many readers’ needs as “Blogging U.”
LikeLike
Thanks for this helpful tip. I am putting this on my to do list for tomorrow! Thanks again.
LikeLike
Yesterday I added a “Best of” page and remodeled the “About” menu with some drop-down pages. I really like the new look and seems to be popular with the people who have taken the time to comment.
LikeLike
I axed my custom menu and just use my sidebar. I kind of wish a custom menu would look decent with my theme/design, but I’m happy with what I have.
LikeLike
Talking in tools, is there any away to add folders to the posts feature? Like, I have a bunch of drafts ready to go, but when I need to publish them it gets really confusing to find them because the drafts are mixed with the published posts. Does this function exist? Can you link me to the answer? Thank you.
LikeLike
If you look at the top of the Posts page in the dashboard, you’ll see several clickable tabs — Published, Sticky, Drafts, and so on. Clicking on any of those will show only those posts.
In other words, while there aren’t folders there per se, these tabs function in a very similar fashion.
LikeLike
Thank you ever so much! I haven’t noticed those before.
LikeLike
I have static, category and tag pages in my menu to offer readers interesting links from the past and relevant info. What do you think?
LikeLike
I love the custom menu, great for those shortcuts to pages, categories, tags etc that you wasn’t people to find more easily. Also great for adding a bottom menu of text on certain themes as well, which I also do.
LikeLike
I decided not to use a menu when I started blogging two years ago because I discarted the option as serving no purpose at the time. But there is now so much more content on the blog that I not only need to use a custom menu, I think I won’t be able to get away without 2 or even three. I am looking at custom themes that will allow me to have a menu for our most popular work, one for our different series, and one for our About section. We’ll see, maybe I’ll simply create a page for our most popular work, but the page we have for our series right isn’t working in my opinion.
LikeLike
This post was very helpful! Thanks!
LikeLike
Keep it simple and witty! Contact information is very important, too. 🙂
LikeLike
I love the custom menu. It’s so easy to create menus with categories and subcategories that make navigating a blog with a lot of posts, much easier. On my butterfly blog, I have categories for all the families and subfamilies, so visitors can see all the posts for the butterflies of a particular subfamily, if they are trying to identify one they’ve seen. I can tell that it is used quite a lot.
I also use it for my personal blog. I’ve been blogging since 2005, and have lived and visited a lot of places. So I use the menu to organize by country, and then city, state or province as submenu items. Since making that change, I’ve seen an increase in visits to older content, and I’m sure it’s because people picked the place they were interested in, rather than having to scroll for ever. I had formerly used a category widget organized the same way, but it was seldom used. Putting the menu at the top, has really changed that.
LikeLike
Just customized my menu and am so thankful you guys posted about it! I feel like my blog is so much more professional now!
LikeLike
I make extensive use of menus on my site. Very useful. 🙂
LikeLike
I need to take time and do this one day. Thanks!
LikeLike
I recently added a best of page and since create photo progects want to create drop down links to them. My only question is, can I have a menu that is not clickable except from a drop down list?
LikeLike
I’m not entirely sure I understand (feel free to clarify if I got it wrong), but if what you’re asking about is a menu where the top item isn’t clickable, only the submenu items — then no, I can’t think of an immediate option that would allow you to accomplish that.
LikeLike
Ben you understood fine. Thats what I am wanting to do. I haven’t found a way to do it either.
LikeLike
Menus are the one thing I fiddle around with the most, and now after over three years I think I am finally happy with it! 🙂
LikeLike
What a great post! I think it is so important to be organized with and on social media. Especially as a blogger with many different links. It’s critical to be able to have a page that is easily navigated so that visitors will not be lost when surfing through!
LikeLike
Thanks for using Colorado Basiks as an example. We are very much appreciated and flattered.
-Courtney Basik
http://www.coloradobasiks.com
LikeLike
i have a question – i have set up my menu to have drop down options when you hover over the main one [as pictured at the beginning of this post]. it works great on my laptop but i have had readers tell me it doesnt showcase when viewed on mobile phone. ..? have you heard this complaint before or have suggestions ? it also doesnt appear on my phone
LikeLike