Control the visibility of your widgets.
If you missed the announcement of our widget visibility feature over on en.blog.wordpress.com, we wanted to let you know you’ve got a handy new tool in the widgets section to control the visibility of each widget. You can show or hide a widget based on rules you set.
Want to see how it works and learn to use it creatively? Head to Appearance » Widgets in your dashboard and we’ll get started!
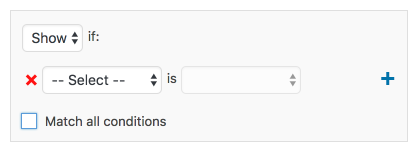
You can test this on one of your currently displayed widgets, or drag and activate a new widget from the left to the right. When you open the widget, you’ll notice a new module at the bottom:

In the first drop-down menu, you can opt to show or hide that particular widget depending on rules you specify in the field(s) underneath. For example, if you want your Archives Widget to only appear on error and category archives pages, choose Show from the first drop-down menu, and then add two rules: Page is 404 Error Page and Category is All Category Pages. (You can add additional fields in the module by clicking the + link on the right.)

Normally, the widget will be shown (or hidden) if any of the fields apply. With the checkbox at the bottom, you can instead show (or hide) the widget if all of the fields apply.
As you can see in the drop-down options, visibility is controlled by five aspects: page type, category, tag, date, and author.
This feature is a simple way to control what content you’d like your visitors to see, and you can change the look of your sidebar (and site) depending on what a reader is currently viewing. Let’s say you don’t want your readers to see your About.me Widget, or your custom Text Widget with your bio and thumbnail, while they’re viewing your About page (which may look repetitive). In the widget’s settings, choose Hide and add Page is About, like this:

You can make a variety of tweaks using the visibility feature. A few more ideas:
- Hide your Flickr Widget on posts tagged with “photography” if you don’t want Flickr image thumbnails displayed when visitors are viewing a photo-heavy post. (There is such a thing as image overload!) (Select Hide and add Tag is Photography.)
- If you have a group blog, show the Twitter Widget of the appropriate contributor on posts tagged with that author. (Select Show and add Author is [Contributor’s Name].)
- If you’re an author, hide the custom Image Widgets linking to your books on your “Books” page to avoid duplicate information. (Select Hide and add Page is Books.)
- Hide the widget displaying your blogroll on a “Favorites” page, which may also be full of links. (Select Hide and add Page is Favorites.)
How will *you* use the widget visibility feature? Let us know in the comments.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
Oh this is great! I’ve been using widget logic on the wordpress.org site that I run and it’s great to see similar capability now available on wordpress.com!
LikeLike
Widgets need not necessarily be text based. I create menus on the side bar using the image widget. I can design the exact font I want, and link it with a URL using the image widget. Makes your page/post pop out a bit.
LikeLike
Yep, I agree — I do the same thing on my own blog — image widgets are eye-catching indeed. Also, “Text Widgets” can also do so much — sometimes I think the name is misleading and doesn’t illustrate all the things you can do (use HTML, insert images, etc.).
LikeLike
+1 to that!!
LikeLike
This is so cool. Can’t wait to do some tweaking.
LikeLike
awesome. tweaking tonight!
LikeLike
I don’t see this on any of my widgets. Is this only for wordpress.org sites?
LikeLike
Hi there — yes, it’s there for each widget. Open up a widget and you’ll see a white “Visibility” button near the bottom of each widget, next to a blue “Save” button. For example, open up your milestone widget and look on the bottom right:
http://cl.ly/image/2R3k3T0q2t0o
Do you see the “Visibility” button?
LikeLike
Sorry Cheri, I’m not finding it either. I see the blue “save widget” button on the right and white “cancel” button on the left.
LikeLike
Hi Cheri. No this is what I see when I open my Widgets page: http://wp.me/a3hLuN-gC
LikeLike
@DirtyLittleRunnerGirl — what’s your blog URL? http://dirtyrunnergirl.wordpress.com/ was deleted — do you have another one? The visibility option should be there, as in the screenshot above.
LikeLike
Hi Cheri,
I’ve fixed it now per your instructions below regarding the Accessibility mode.
Thank you!
LikeLike
HI, it doesn’t show up in my widgets either. I tried using both Chrome and IE, just to see if its make a difference but….nope it’s not there.
LikeLike
Hi Penelope — I looked into this and you can’t see the visibility option because you’ve got Accessibility mode enabled: https://wordpress.com/support/widgets/#accessibility-mode
If you go into your dashboard to disable it (up on top right under “Screen Options”), then you’ll see the option. For now, there’s no way to see the visibility option unless you disable Accessibility, FYI, but we may try to fix this for the future.
LikeLike
Okay, thank you Cheri
LikeLike
Hi again, Penne Cole. I went into your dashboard and was able to see the visibility tool on your widgets (ie, http://cl.ly/image/101V0N0I0C2Z and http://cl.ly/image/3y030t0w3I0F ). Do you have Accessibility mode enabled as well, like the other user? ( https://wordpress.com/support/widgets/#accessibility-mode )
If so, you’d have to disable it in order to see the visibility tool.
LikeLike
Great, got it! Thanks 🙂
LikeLike
I saw this but didn’t quite know how it worked. So, thanks for sharing with us how to use the new feature!
LikeLike
My homepage shows the whole of each post, in date order newest first. I would like the widgets to appear on the homepage, but not on any individual post or page. Is that possible?
LikeLike
Hi Clare — if you want a widget to only appear on the homepage, you’d have to add two separate rules to hide it on a “post” page and a “page” page, like so:
http://cl.ly/image/3r09422y2S2j
Try it out with one of your widgets, like your top Gravatar: Hello widget. If that works for you, you can repeat the same rules for each of your widgets down your sidebar.
LikeLike
Thank you. I shall have a wee play.
LikeLike
How do I transfer an article with a picture embedded in the title, usually of the writer?
LikeLike
Hi Ramesh7777! I’m not quite sure what you’re asking — is this related to the widget visibility tool? If so, can you describe a bit more or link or send a screenshot of an example of what you’d like to do? Thanks!
LikeLike
Hi Cheri, Thanks for visiting my wordpress site: I was asking for help and you responded. Sometimes I need to post an article with a picture; usually a portrait. The mechanism I may use, is a save to my pictures File, and then post it to the wordpress page:
It does not post the picture, just the text; Tell me what am I doing that is wrong?
LikeLike
To insert an image that is on your computer into a post, follow these steps: https://wordpress.com/support/images/#upload-images-from-your-computer
To insert an image from the web into a post, follow these slightly different steps:
https://wordpress.com/support/images/#insert-an-image-from-the-web
In the future, please leave comments or questions that relate to the post. Thanks!
LikeLike
LOVE this feature! Is it then possible to hide, let’s say, left side widgets with ONLY posts? If so, I would totally use this feature. It would allow my posts to be much wider when viewed. Thanks for the update, Cheri!!!
LikeLike
Hi Nando — love your enthusiasm over this feature! You can test it out with one of your widgets on the left side, ie, the calendar of http://www.cyanskies.com/ —
http://cl.ly/image/091q0v033w0M
If you like the result, you’d set this rule for each widget you want to hide on individual posts.
I’m not sure, however, what the end result will look like if you hid all of the left-side widgets at once — I’m unsure if the post section will expand, for instance, as I’m not sure that’s how it works.
LikeLike
Thanks so much for the reply! Yes, I tried your suggestion but unfortunately, all that’s left behind is a blog roll and meta info which for the life of me I cannot remove! Removing the widgets on posts does not expand page 😦
LikeLike
Here’s a screenshot of what I see when I remove widgets for posts. Any help would be awesome!
http://nando67.wordpress.com/?attachment_id=2736
LikeLike
Hi there — sorry for the late reply. I missed your second comment. Unfortunately, it doesn’t seem like the widget visibility tool allows the expanding of the page as you’d like.
(It’s worth noting, however, that your theme Oxygen supports the full width template option, which creates a page without the sidebar:
http://cl.ly/image/1u1K1l0e2Q1u
But that’s not quite what you’re looking for…)
LikeLike
Yeah, thanks for following up Cheri. You’re awesome! All of you guys at WordPress are wondeful!
LikeLike
Reblogged this on Poch Peralta.
LikeLike
Reblogged this on khaniedavid.
LikeLike